Font Editor

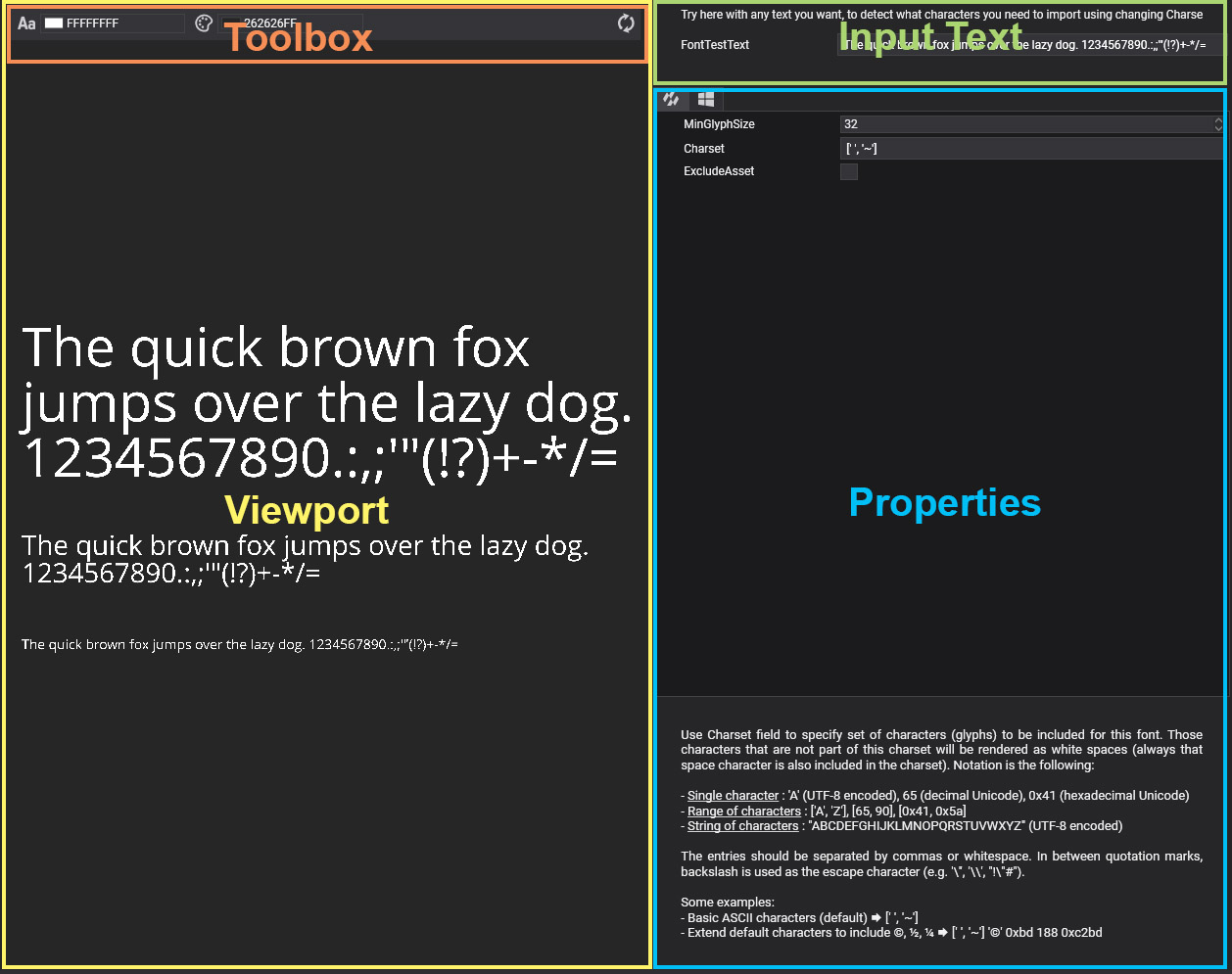
Font Editor allows editing the font assets. Double click over a font asset shown in Assets Details will open this editor. The editor is composed of 3 main parts:
Viewport
Shows the result of the current font configuration. The viewport has a toolbox on the top side that allows change the font color and background color.
Input Text
In this area you can input different texts to test the font configuration in the viewport. By default appear the paragrah "The quick brown fox jumps over the lazy dog. 1234567890.:,;'"(!?)+-*/=" that test all letters, numbers and punctuation marks. But if you modify the charset to include additional characters you can test including them in this input text.
Properties
The font properties that you can configure are:
| Property | Default value | Description |
|---|---|---|
| MinGlyphSize | 32 | The minimum glyph size used to render a font glyph in the atlas. When a font is so thin or has thin parts as ligatures, it will be necessary to increase this size for a correct render. Increasing the size produces more large atlas and a more weight font asset. |
| Charset | ['','~'] | Sets the character set. The charset is a text with UTF-8 or ASCII encondig. The following syntax are correct:
The entries should be separated by commas or whitespace. In between quotation marks, backslash is used as the escape character (e.g. ''', '\', "!"#"). The order in which characters appear is not taken into consideration. |