Using Prefabs and Customization
MRTK provides ready-made controls in the form of prefabs to simplify application development, including fundamental components like buttons and sliders. These prefabs are available in the Prefabs folder within the MRTK dependency.
 |
 |
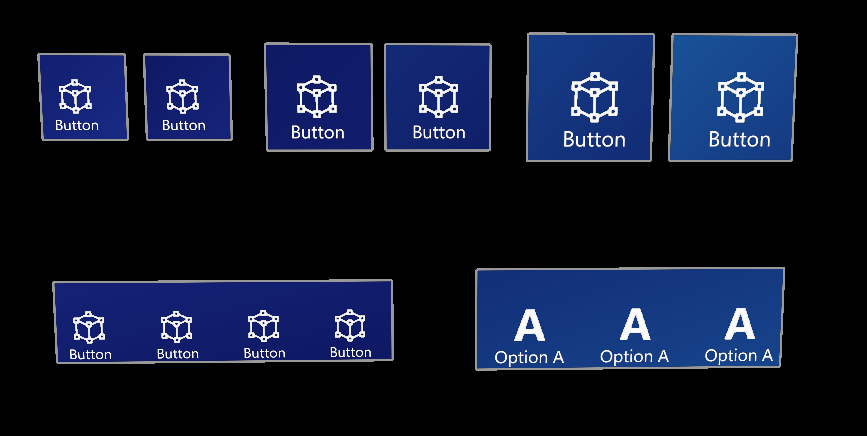
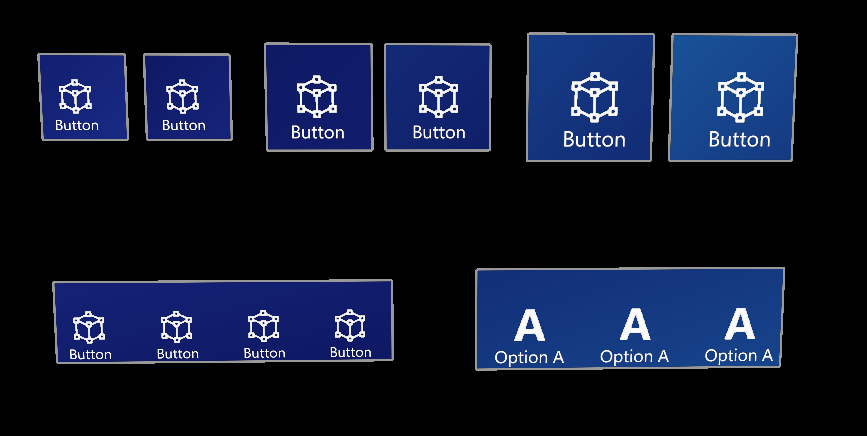
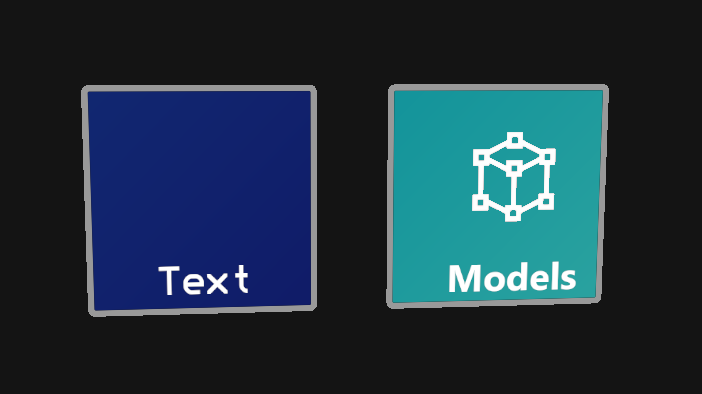
| Buttons |
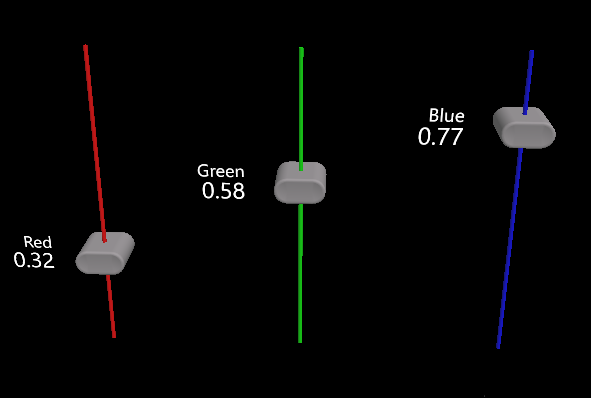
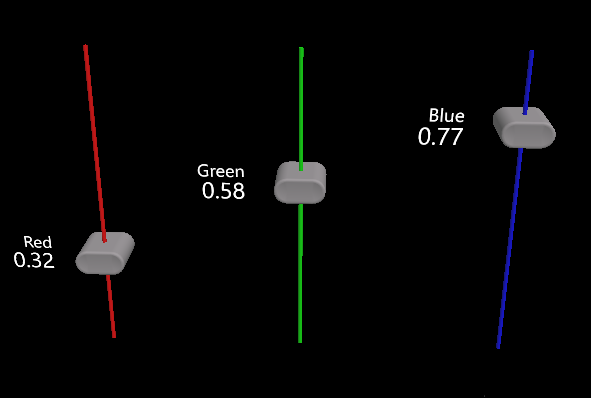
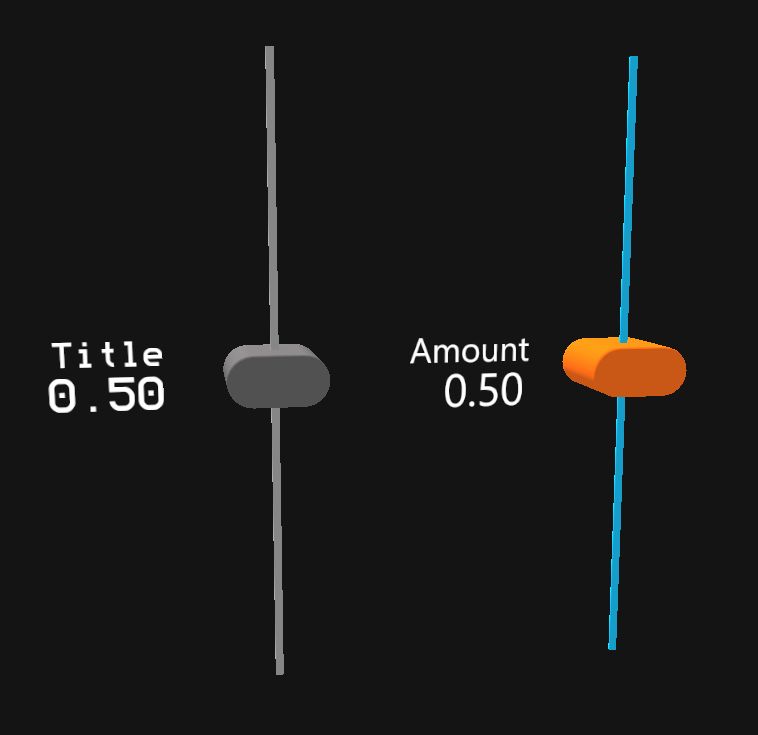
Sliders |
Customization
When a prefab control is instantiated in Evergine, its component hierarchy becomes visible in Evergine Studio. This allows you to customize the look and feel of individual instances directly within the editor.
 |
 |
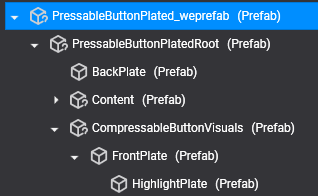
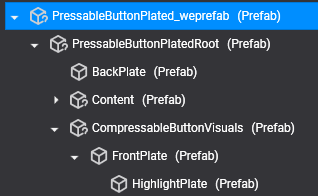
| Button Prefab Hierarchy |
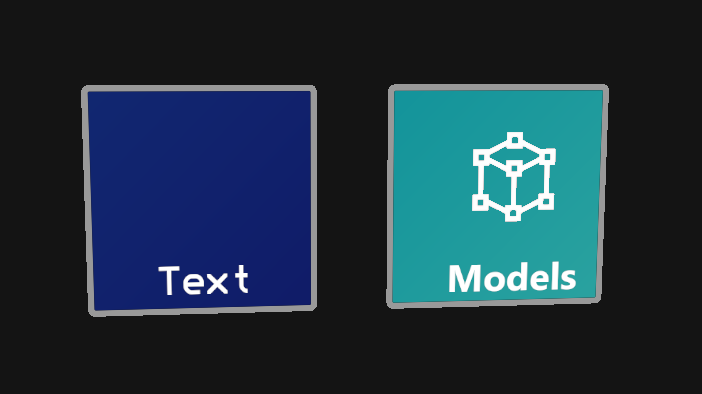
Button Before and After Customization |
 |
 |
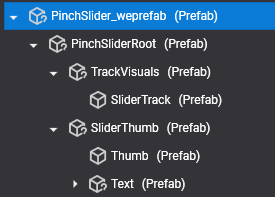
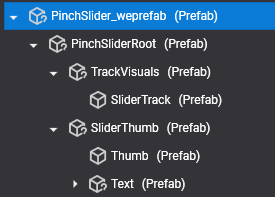
| Slider Prefab Hierarchy |
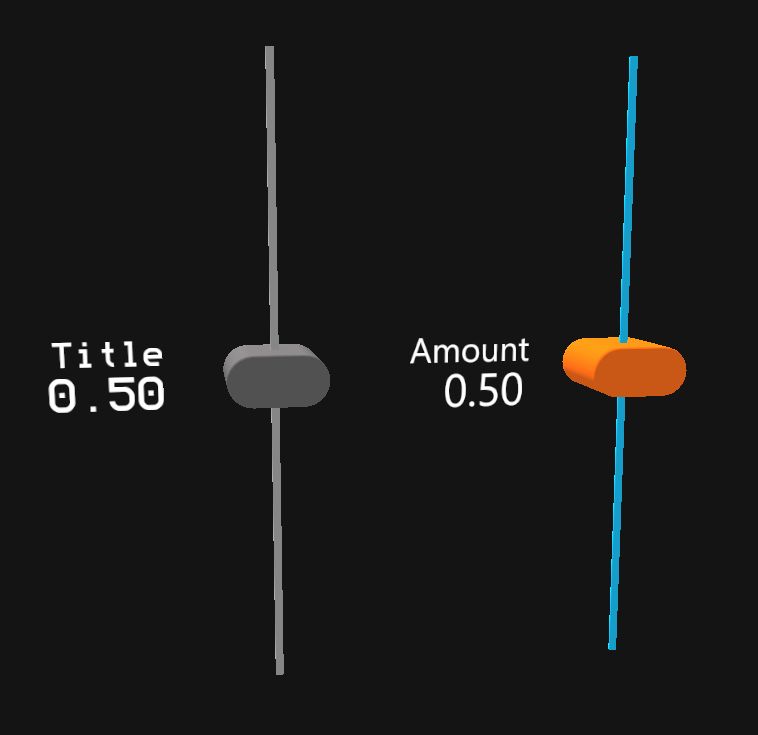
Slider Before and After Customization |