Getting Started with an Evergine Web Application
Create a New Application
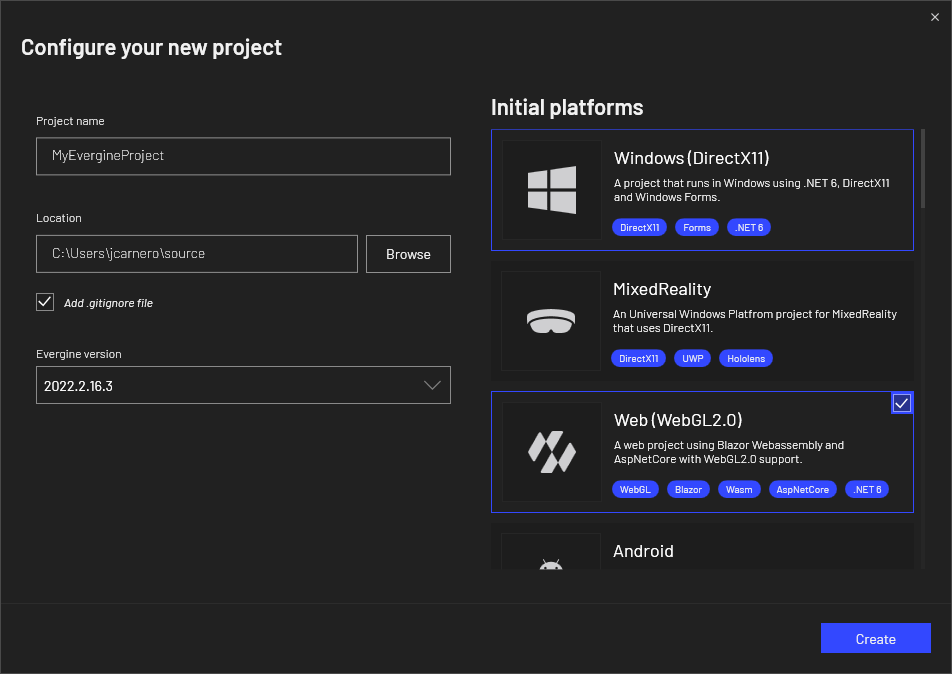
From the Evergine launcher, you can create a Web (WebGL 2.0) project or add the web profile from the Evergine Studio.

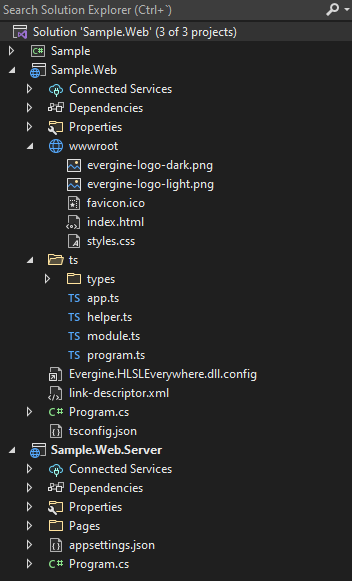
This template adds two projects to the web solution: the Web project, which is the web application client that uses TypeScript to execute Evergine in a web canvas, and an optional Server project, which is an ASP server application that implements some optimizations for asset loading that can only be done from the server side.

After editing your scene in Evergine Studio as usual, run the Web.Server project or the Web project from Visual Studio 2022 to see it running in the browser.

Finally, check out how to deploy the app and improve its performance.