Postprocessing Graph

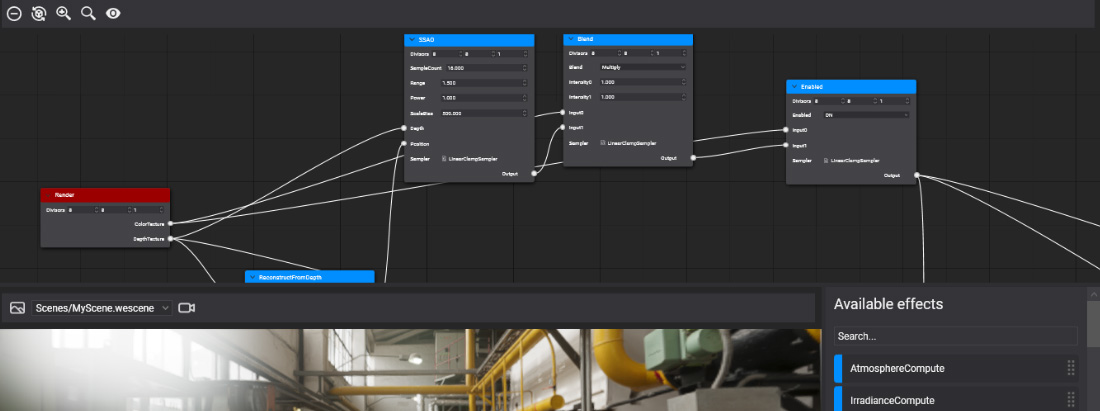
Post-Processing graph allows you to apply visual effects like Tonemapping, Depth of Field, Temporal Anti-Aliasing, SSAO, SSR ... to your scene final render. The Post-Processing graph is a group of nodes connected that apply visual effects to the output render before drawing on the screen. Each node is a compute effect.
With Postprocessing you could obtain a good looking cinematic appearance for your applications:
| Postprocessing Disabled | Postprocessing Enabled |
|---|---|
 |
 |
Postprocessing and compute effects
A postprocessing graph is a group of compute effect nodes that apply effects to the first render node and connect the result to the last Screen node. You can create a postprocessing graph with single or multiples nodes depends on your proposal. Post-Processing graphs are a type of asset and have a dedicated Editor Post-Processing Graph Editor.
Default Postprocessing Graph
InEvergine, the default project template imports the Evergine.Core package and this package includes the Default Post-Processing graph with the most important post-processing visual effect common in a project. So in the most of time, you will use this asset reserving to create a new custom post-processing graph only to create new visual effects or to improve performance needs.